Build website using Jekyll and MathJax
Content
- Content
- Introduction
- Create Sample Jekyll Blog and Host on Github
- Configuring Jekyll
- mathjax.html
- MathJaxLocal.js
- posts.html
- Final Repo Structure
Introduction
I write lot of content related to machine learning, deep learning. So obviously those contents have lots of math equation written in latex. But all the popular blog hosting websties like medium.com, towardsdatascience.com etc don’t support latex equation and I don’t like them. Also I am a very lazy person. So my requirement is to write all the content, equation in markdown file and push them to Github and voila !! Content published in blog. Simple !!!
But it’s easier said than done. First of all Github doesn’t render latex math equation by default in the markdown file. So check some package where you can build website using Markdown file. There are couple of such package but I prefer this particular one. Enter Jekyll. And good part is Jekyll websites are easy to host in Github.
So set up Jekyll, write content in markdown, push to Github and done. But only flaw is latex math equation rendering. So we need to configure the Jekyll with MathJax. So below are the resources that will help you to set up a simple system like this.
Create Sample Jekyll Blog and Host on Github
Configuring Jekyll
Heavily borrowing from this Blog, it was a quick task to add. Add the following to Jekyll website repo:
_includes/mathjax.html
assets/js/MathJaxLocal.js
_layouts/posts.html
mathjax.html
Copy the below snippet and put it in the above mentioned location.
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
tex2jax: {
inlineMath: [ ['$','$'], ["\\(","\\)"] ],
processEscapes: true
}
});
</script>
<script
type="text/javascript"
charset="utf-8"
src="https://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML"
>
</script>
<script
type="text/javascript"
charset="utf-8"
src="https://vincenttam.github.io/javascripts/MathJaxLocal.js"
>
</script>
MathJaxLocal.js
Copy the below file and put it in the above mentioned repo.
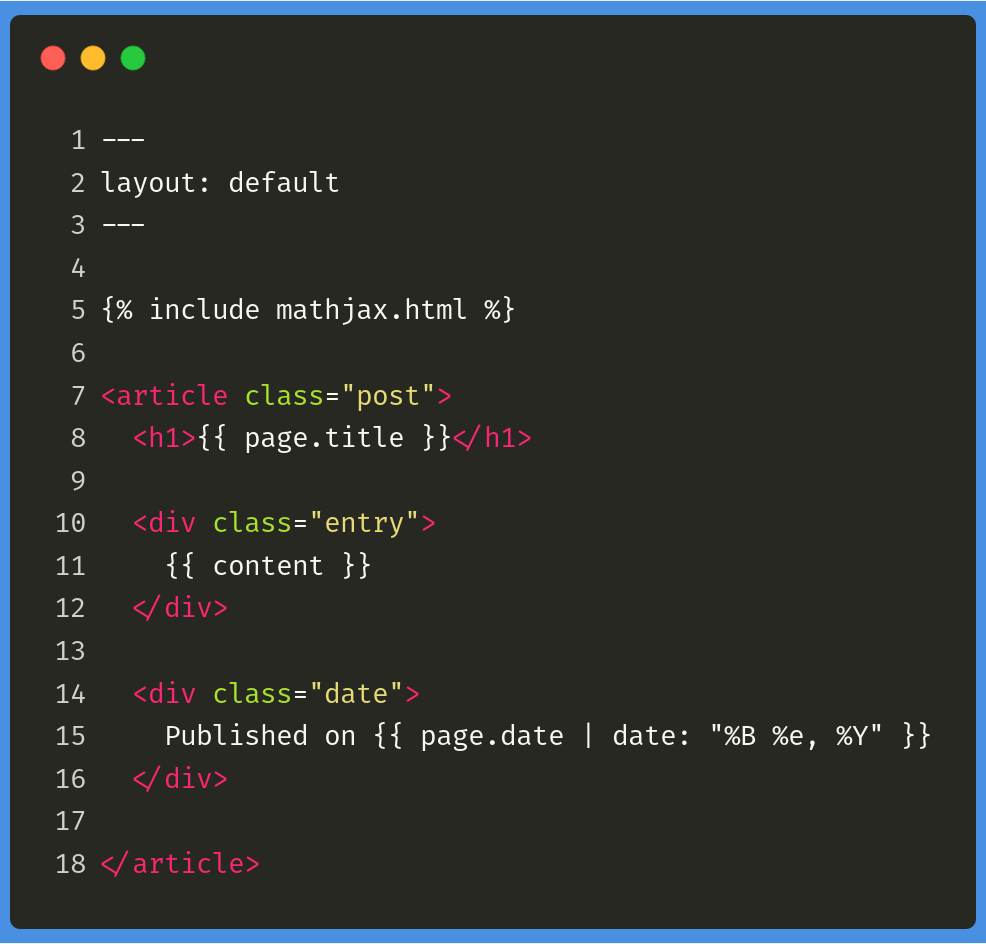
posts.html
Put the below content in the above mentioned repo.

Final Repo Structure
├── 404.html
├── about.md
├── assets
│ └── js
│ └── MathJaxLocal.js
├── _config.yml
├── Gemfile
├── Gemfile.lock
├── _includes
│ └── mathjax.html
├── index.md
├── _layouts
│ └── post.html
├── _posts
│ ├── 2019-07-28-blog_000.md
│ ├── 2019-07-28-blog_001.md
├── pub.md
└── _site
